
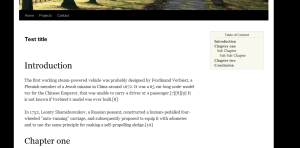
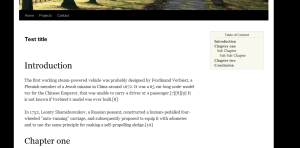
This plugin allow for an easy way to add table of content to your wordpress post/page. It simply will parser the content of your post/page for HTML headers tags and generate a list of links in a table of content style. You will need to style the output data so that it matches your site.
Important Note
* This plugin will require some CSS understanding
* You will need to know how add custom fields in your post/page
Features
* Easy to style
* Widget
* Display table of content anywhere in your post/page content
* Can set which html h1 to parse
* Can set your own title
Installation
If you have the plugin already activated please skip steps 1,2.
* If you want to display your TOC as a widget then follow step 1 to 10
* Or if you want to display your TOC inside your post/page then follow step 1-2 and 5-11
1. Upload TableOfContent.php to /wp-content/plugins/
2. Activate the plugin through the ‘Plugins’ menu in WordPress.
3. Go to the widgets menu
4. Drag TB_Widget into the widget area you would like your table of content to appear
5. Create or Edit a post/page `[post/page editor]`
6. Inside Custom fields Under Name insert “Tb_Title” `[capital sensitive]`
7. and in value insert your table title. For example “Table of Content”
8. Click on Add Custom Fields
9. Similar the last two steps insert “Tb_Headers” for name
10. and in value insert the header numbers with comma separation. this numbers informs the plugin as to which html header `<h1>` you would like to include in your table of content. `For example: if you want your table of content to display links to <h1>, <h2> and <h3> then write “1,2,3”`
11. Insert this tag `<!--PutTableHere-->` inside your post/page content under HTML input `[Please be aware that where ever you put this tag will be where the table appears to your readers]`
CSS Example

Code
Simply Add this code to the bottom theme style sheet (style.css).
#TBC_ContainerTitle,
#TBW_ContainerTitle{
font-family: Helvetica, "Times New Roman", Georgia, serif, Georgia, "Bitstream Charter";
font-weight:bold;
text-align:Center;
border-bottom: 1px solid #DADADA;
margin: 5px 10px 0 10px;
}
#TBC_Container,
#TBW_Container{
background-color: #f8f8ec;
border: 1px solid #DADADA;
width: 200px;
margin: 0 0 0 0;
padding: 0 0 0 0;
}
#TBC_Container a,
#TBW_Container a{
font-family: "Times New Roman", Georgia, "Bitstream Charter", serif;
text-decoration: none;
color:#4e4e4e;
text-align:Left;
}
#TBC_Container a:hover,
#TBW_Container a:hover{
text-decoration: underline;
}
#TB_UL{
padding: 0 0 0 0;
margin: 5px 0 5px 10px;
}
#TBC_Container li,
#TBW_Container li{
list-style-type: none;
text-align: left;
}
.TB_Level1,
.TB_Level2,
.TB_Level3,
.TB_Level4,
.TB_Level5,
.TB_Level6{
font-family: "Times New Roman", Georgia, "Bitstream Charter", serif;
line-height: 18px;
font-size: 15px;
}
.TB_Level1{
font-weight:bold;
margin-left:0px;
}
.TB_Level2{
margin-left:10px;
}
.TB_Level3{
margin-left:20px;
}
.TB_Level4{
margin-left:30px;
}
.TB_Level5{
margin-left:40px;
}
.TB_Level6{
margin-left:50px;
}


Leave a Reply